50 лучших фреймворков для веб-разработчиков

Что такое фреймворк и почему он важен для веб-разработчика?
Каждый проект, за который берется веб-разработчик, отличается от другого. От одного клиента к другому, спрос никогда не бывает одинаковым. Однако языки, которыми владеет этот специалист, остались прежними. Таким образом, когда веб-разработчик начинает проект для клиента, он может использовать фреймворк для облегчения своей работы. Фактически, используя фреймворк, веб-разработчик получает преимущества рабочей базы, позволяющей не создавать все с нуля для каждого проекта.
Как правило, только веб-разработчики и программисты знают, что такое фреймворк. Для обычного человека это слово просто неизвестно. Основным интересом системы является оптимизация времени. В наше время экономия времени очень важна для внештатных веб-разработчиков; чем быстрее они выполнят задание, тем быстрее получат оплату и смогут перейти к другому заданию. Эта система действительно экономит много времени.
В области веб-разработки мы говорим о языках программирования. Существуют JavaScript, HTML, Python, CSS, Ruby, PHP... Каждый фреймворк работает с одним или несколькими языками программирования. Поэтому важно выбрать тот инструмент, который лучше всего соответствует вашим навыкам.
Многие этого не знают, но существует два типа фреймворков: back-end и front-end. Таким образом, back-end относится к скрытой части сайта или приложения, в то время как front-end представляет собой первые видимые элементы сайта или приложения.
Чаще всего веб-разработчики предпочитают всегда использовать один и тот же фреймворк по той простой причине, что они знают, как он работает, и не тратят время на его изучение. Однако иногда разумнее попробовать новое. Поскольку конкуренция в этой области довольно жесткая, многие новые фреймворки предлагают очень интересные возможности.
1.

React JS, безусловно, является одним из наиболее используемых веб-разработчиками front-end фреймворков. Но будьте осторожны, этот фреймворк позволяет создавать интерфейсы на JavaScript. Поэтому если вы разрабатываете на другом языке, React JS не для вас. С другой стороны, если вы разрабатываете только на Javascript, то в этом случае React JS, безусловно, является самым простым и приятным фреймворком для использования.
2.

Помимо React JS, который является одним из самых популярных фреймворков, существует Angular. Этот фреймворк очень хорошо конкурирует с вышеупомянутым. Используемый в основном для достаточно продвинутых разработок, Angular - это front-end фреймворк на JavaScript. Однако он предлагает различные относительно интересные возможности и позволяет, в частности, разрабатывать интерфейсы на всех мобильных платформах, планшетах и компьютерах.
3.

Если вы ищете простой в использовании фреймворк, то Flask идеально вам подойдет. Этот фреймворк подходит только для тех, кто разрабатывает на Python. Особенность этого инструмента в том, что он позволяет легко создать приложение для веба, используя всего 7 строк кода. Более того, Flask не требует других фреймворков для работы или библиотек, что довольно интересно.
4.

Вам нужен back-end фреймворк, но вы не знаете, какой выбрать? Node JS может вас заинтересовать. Этот фреймворк работает в JavaScrip. Для многих веб-разработчиков Node JS является одним из лучших фреймворков для разработки веб-приложений. На самом деле, это чрезвычайно популярный инструмент, который рекомендуют все больше и больше веб-разработчиков.
5.

Если вы являетесь веб-разработчиком на языке Python, вы, вероятно, уже слышали о Django. Действительно, Django - это фреймворк, который приняли многие разработчики. Сила Django как фреймворка Python в том, что вы можете получить доступ к большинству функциональных возможностей инструмента без необходимости обращаться к различным библиотекам. Все находится в одном месте, что позволяет сэкономить много времени.
6.

Express - это фреймворк, который используется с Node JS. Используемый такими крупными группами, как Uber или IBM, Express совместим и с другими фреймворками. За несколько лет и благодаря Node JS фреймворк Express приобрел значительную популярность. Этот фреймворк предлагает простой в использовании интерфейс без излишеств. Быстрый и очень гибкий, Express не имеет почти ничего, кроме преимуществ. Действительно, единственным недостатком является то, что этот фреймворк может быть немного сложным для освоения новичками.
7.

В мире back-end фреймворков Rails очень хорошо известен. Фактически, его используют такие крупные, всемирно известные компании, как Hulu, Airbnb и Shopify. Rails имеет большое преимущество перед другими фреймворками: он весьма доступен даже для новичков. Это означает, что любой человек, имеющий базовое представление о веб-разработке, может сделать свои первые шаги в Rails. Кроме того, этот фреймворк предлагает многочисленные учебники, а также форумы помощи с очень активным сообществом.
8.

Под этим красивым названием скрывается back-end фреймворк, используемый с Java. Такие сайты, как Wix, разрабатываются с использованием этого фреймворка. Этот инструмент обладает множеством полезных функций, но тот факт, что его можно использовать в Java, может вызвать проблемы у многих веб-разработчиков. Поэтому используйте Spring только в том случае, если вы знаете Java, иначе он может оказаться довольно сложным.
9.

Laravel - это довольно свежий back-end фреймворк, но он успел довольно быстро занять свое место на рынке фреймворков. Laravel использует PHP - язык, который очень любят веб-разработчики. Очень простой в использовании, Laravel предоставляет вам поддержку API, готового к использованию, что довольно интересно. Чтобы помочь вам, Laravel предлагает множество учебных пособий. Единственным недостатком этой структуры является то, что с точки зрения производительности он немного менее совершенен, чем другие структуры. Поэтому если вы планируете работать над большими и сложными проектами, вам стоит рассмотреть другой фреймворк.
10.

Если вы ищете JavaScript front-end фреймворк, то Backbone.JS может вас заинтересовать. Хотя этот фреймворк прост в использовании и достаточно полнофункционален, он по-прежнему используется в основном для разработки одностраничных приложений. Но не волнуйтесь, соединив этот фреймворк с другими инструментами, вы сможете создавать и более сложные и законченные проекты.
11.

Vue.JS - это front-end фреймворк, работающий на JavaScript. Относительно недавно этот фреймворк стал довольно популярным, и все больше компаний используют его для разработки front-end приложений. Vue.JS имеет различные особенности, которые не стоит упускать из виду, например, тот факт, что вы можете использовать этот фреймворк даже в уже реализуемом проекте. Более того, это действительно полноценный инструмент, позволяющий разрабатывать сложные приложения.
12.

Symfony - это PHP-фреймворк, который в основном используется для разработки веб-сайтов. Этот инструмент очень гибкий и может быть легко адаптирован ко многим базам данных PHP. Symfony предлагает понятный и эргономичный интерфейс, а также очень простые в использовании панели инструментов. Более того, если вы столкнетесь с трудностями при использовании этого фреймворка, вам помогут многочисленные учебные пособия. Symfony даже разработала платформу для онлайн-обучения! Другими словами, у вас нет причин не принять эту систему.
13.

На справочном форуме вы можете получить ответы на свои вопросы. Но учтите, что Zend Framework недавно перешел на проект Laminas. Конечно, вы не обязаны это делать, но мы советуем вам сделать это в любом случае, потому что Zend Framework больше не обновляется.
14.

Если вы планируете разрабатывать веб-приложения и ищете простой в использовании фреймворк, который поможет вам в этом, то Codelgniter - идеальный инструмент для вас. Основанный в 2006 году, этот фреймворк был быстро принят крупными компаниями благодаря своей простоте и скорости. Одна из особенностей Codelgniter заключается в том, что его очень легко освоить. Чем больше вы будете использовать этот инструмент, тем лучше вы им овладеете. Ко всему прочему, Codelgniter способен сделать ваши веб-приложения намного быстрее. Чего еще можно желать?
15.

Как следует из названия, CakePHP - это фреймворк, который позволит вам писать код на PHP. Простой в использовании и обладающий множеством функций безопасности, этот инструмент действительно очень интересен. Системные требования для полноценного использования этой системы относительно невысоки. Более того, можно запустить код просто после настройки его базы данных, что представляет собой определенную экономию времени. Для освоения CakePHP можно воспользоваться несколькими документами и онлайн-тренингами.
16.

Под этим сдержанным и эффективным названием скрывается PHP-фреймворк, который быстро соблазнит вас. Он обладает множеством функций безопасности, что немаловажно. Более того, благодаря Yii Framework вы сможете написать код всего за несколько минут! Но это еще не все, потому что у этого фреймворка есть действительно интересная особенность: возможность создания своего рода шаблона или скелета. Таким образом, впоследствии вы сможете адаптировать этот шаблон к своим различным проектам. Представьте себе, какой выигрыш вы сможете получить с помощью этой системы!
17.

Вам нужно реализовать полномасштабный проект? Вы хотите найти JavaScript-фреймворк, который позволит вам быстро и легко разрабатывать и кодировать? Не ищите дальше, Meteor Framework - это фреймворк для вас! Этот фреймворк утверждает, что является самым быстрым способом создания приложений JavaScript. И, давайте посмотрим правде в глаза, это действительно так. Если у вас есть проект веб-приложения, мобильного или планшетного приложения или веб-сайта, Meteor подойдет идеально. Кроме того, существует множество модулей, которые еще больше облегчат вашу работу.
18.

Proton Native - не очень известный фреймворк по сравнению с другими, но, тем не менее, очень эффективный. Позволяя разрабатывать на JavaScript, Proton Native в основном используется для настольных приложений, в чем и преуспел. Благодаря этому фреймворку создаваемые вами пользовательские интерфейсы будут очень эргономичными и плавными. Для использования Proton Native требуется немного ресурсов, что делает его фреймворком, которым не стоит пренебрегать.
19.

Если вы не знакомы с NW.JS, то, возможно, вы слышали о нем под его прежним названием Node-Webkit. Этот фреймворк хорош тем, что позволяет разрабатывать проекты на многих платформах (Linux, Windows и MacOS). Кроме того, он позволяет кодировать на JavaScript, HTML и CSS. Поэтому она является универсальной основой. Для каждого из ваших проектов можно использовать несколько различных библиотек, и, кроме того, этот фреймворк имеет несколько функций безопасности.
20.

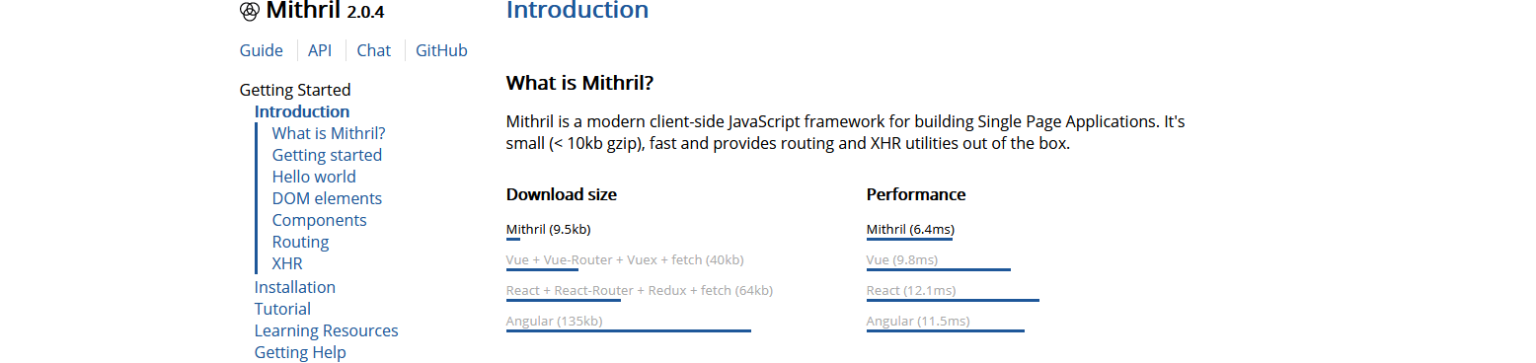
Mithril.JS - это фреймворк, который предоставляет возможность кодировать на JavaScript. По своей работе он очень похож на фреймворк Angular, с той лишь разницей, что он гораздо проще в использовании. Очень быстрый и легкий, инструмент Mithril.JS можно использовать для всех типов проектов, от самых простых до самых сложных. Nike и Fitbit - одни из компаний, которые приняли Mithril.JS, так почему бы и вам не принять его? Сообщество, стоящее за этим фреймворком, очень активно, поэтому вы сможете получить помощь, если она вам понадобится.
21.

Знаете ли вы Polymer Project? Это фреймворк с открытым исходным кодом, который пользуется мощной поддержкой: Google! Этот фреймворк известен не только простотой использования, но и значительно меньшим временем загрузки по сравнению с другими фреймворками. Многие веб-разработчики используют Polymer Project, поскольку он гораздо практичнее и легче других инструментов. Однако эта система все еще имеет ограничения по сравнению с другими подобными инструментами.
22.

ASP.net - это мощный фреймворк, разработанный компанией Microsoft. Поэтому он, конечно же, поддерживается Windows. Позволяя очень точно кодировать HTML, этот фреймворк дает возможность разрабатывать относительно сложные и полноценные веб-сайты и приложения. Более того, ASP.net - идеальный инструмент для создания "отзывчивых" проектов.
23.

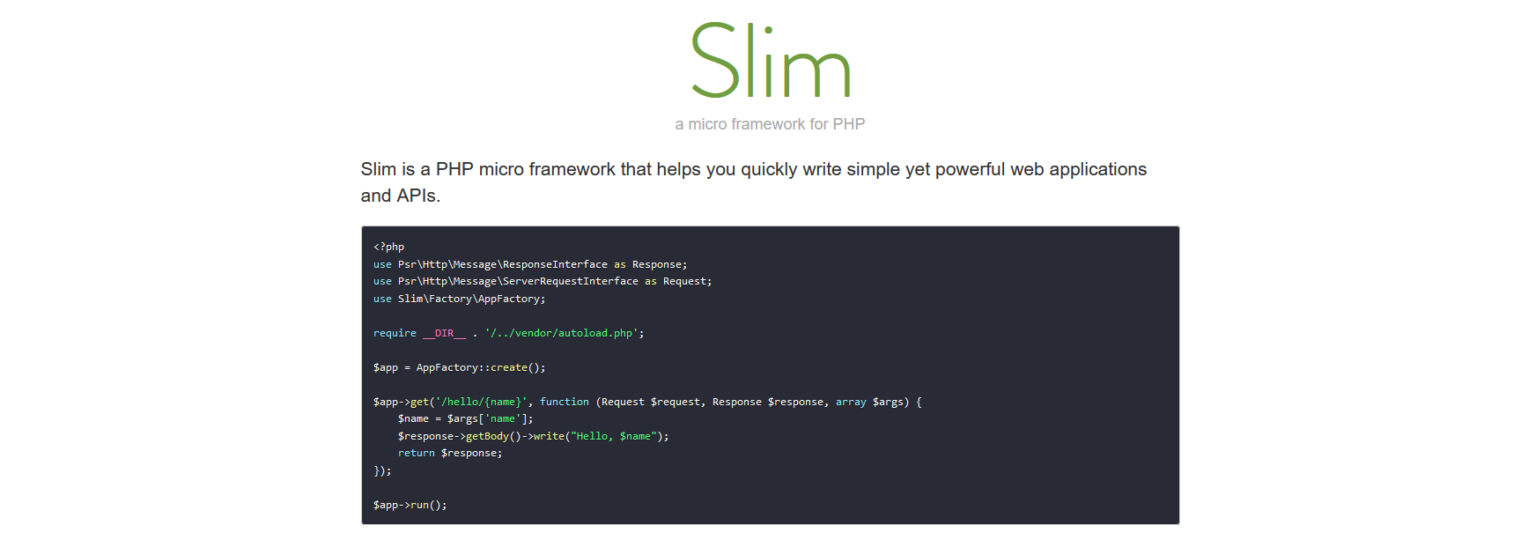
Slim - это так называемый микрофреймворк. Он был создан одним человеком в 2010 году, поэтому является относительно новым по сравнению с другими фреймворками. Он очень легкий и имеет очень быстрое время загрузки. Для многих профессионалов Slim является лучшим PHP-фреймворком. Надо признать, что его качества неоспоримы. Он очень прост в использовании и освоении. Однако имейте в виду, что при использовании Slim лучше всего разрабатывать небольшие приложения. Если вы хотите создать что-то более сложное, вам придется обратиться к другим инструментам или использовать его в паре с другими фреймворками.
24.

Основанная в 2011 году, FuelPHP - это PHP-фреймворк, основанный на сообществе. Это означает, что для того, чтобы выжить и оставаться активным, ему необходима поддержка сообщества и вкладчиков. На данный момент в проект уже интегрировано не менее 300 соавторов, что довольно интересно. FuelPHP - это очень эффективный фреймворк, который работает в MVC или HMVC. Модульный и гибкий, этот фреймворк уделяет большое внимание безопасности, поэтому в нем реализованы различные функции в этом отношении.
25.

Phalcon - это фреймворк, который был создан в 2012 году и работает на PHP, Zephir и C. Позволяя вам легко и особенно быстро создавать код, Phalcon за несколько лет завоевал хорошую репутацию. Имеется несколько функций безопасности, а в случае возникновения проблем или трудностей можно воспользоваться различными учебными пособиями, а также чатом, форумами для взаимопомощи...
26.

Fat-Free Framework, как и Slim, является микрофреймворком. В результате он имеет очень высокую скорость выполнения. В этой системе нет лишних функций. Он предлагает все функциональные возможности, которые могут понадобиться для легкой разработки любых проектов, и совместим со многими расширениями, что делает его еще более интересным. Кроме того, для использования этого фреймворка вам не потребуется много знаний в области веб-разработки и кодирования. Конечно, необходимо изучить основы, но этот инструмент настолько прост в освоении, что это доставляет истинное удовольствие.
27.

Среди множества CSS-фреймворков, доступных на рынке, мы находим Bootstrap. Этот инструмент является функциональным, полным и эффективным. Многие расширения и модули совместимы с Bootstrap. Кроме того, вы можете даже настраивать файлы CSS, что довольно интересно.
28.

Material UI - отличный фреймворк, но к нему довольно сложно привыкнуть. Это довольно сложный инструмент, и для того, чтобы использовать все его преимущества, необходимо освоить фреймворк React.JS. Кроме того, Material UI позволит вам кодировать более или менее продвинутые проекты.
29.

Если вы ищете легкий, быстрый, простой в использовании фреймворк, который позволит вам создавать не слишком сложные сайты, то Skeleton - это то, что вам нужно! Однако если вы собираетесь разрабатывать веб-приложения или веб-сайты с большим количеством функций, то мы советуем вам обратиться к другому инструменту.
30.

Фреймворк Foundation - сложный для изучения инструмент. Вам понадобятся некоторые знания и много практики, чтобы использовать его оптимально. Тем не менее, он предлагает демо-версию, которая может помочь новичкам ознакомиться с этим инструментом. А если демонстрации вам недостаточно, к вашим услугам учебный центр! С точки зрения функциональности, Foundation очень гибкий и уделяет много внимания "отзывчивым" разработкам.
31.

Pure.CSS - это фреймворк, который может быть использован в CSS и не совместим с JavaScript. Большинство веб-разработчиков, использующих этот фреймворк, делают это для создания веб-сайтов, которым нужна скорость и, прежде всего, которые должны быть "отзывчивыми".
32.

Semantic UI - это очень популярный фреймворк для начинающих веб-разработчиков, поскольку он позволяет кодировать на HTML. Особенность этого языка в том, что его очень легко понять и освоить. Вот почему все больше и больше людей используют Semantic UI.
33.

Среди множества фреймворков, простых в использовании и очень популярных, есть Milligram. Этот инструмент предлагает множество возможностей, но в основном он используется для создания не слишком сложных веб-сайтов. Кроме того, вы должны знать, что Milligram - очень легкий инструмент, что позволяет ему иметь чрезвычайно короткое время загрузки по сравнению с другими фреймворками.
34.

Для разработки очень быстрых, "отзывчивых" веб-сайтов и front-end приложений существует фреймворк Materialize. Этот инструмент имеет массу преимуществ, например, множество готовых к использованию функций. Таким образом, вы сможете сэкономить много времени на своих проектах, что немаловажно.
35.

Хотя Knaccs очень легкий по весу, он все же очень эффективный и полный. Этот CSS-фреймворк дает возможность создать проект с нуля без особых трудностей.
36.

Скорее всего, вы не знаете о Flutter. И не зря, этот фреймворк родился в 2018 году и был создан компанией Google. Хотя этот фреймворк появился недавно, многие веб-разработчики обратились к нему. Он предлагает несколько интересных функций, но этот фреймворк в основном полезен для разработки мобильных приложений.
37.

Еще один фреймворк для разработки мобильных приложений, Ionic используется все большим количеством веб-разработчиков и программистов. Идеально подходящий для разработки "отзывчивых" и эргономичных приложений, этот инструмент, вероятно, станет обязательным в ближайшем будущем.
38.

Судя по отзывам многих веб-разработчиков, jQuery - это, попросту говоря, лучший фреймворк JavaScript. Он совместим с кросс-браузерными браузерами, многофункционален, обеспечивает высокую скорость и гибкость. По всем этим и другим причинам jQuery является незаменимым фреймворком.
39.

Pyramid - это фреймворк с открытым исходным кодом на основе Python. Чрезвычайно популярный, этот инструмент одинаково эффективен как при разработке небольших проектов, так и более сложных. Хорошее сообщество придерживается Pyramid, что может пригодиться, когда вам понадобится помощь. В любом случае, вы должны знать, что Pyramid - это очень масштабируемый фреймворк. Он регулярно обновляется и развивается вместе с новыми технологиями.
40.

Bottle - это микрофреймворк, который был создан в 2009 году и который получает многочисленные обновления для того, чтобы предложить новые возможности. Очень эффективный, Bottle - это фреймворк, который в основном используется для разработки небольших приложений, количество строк кода которых не превышает 500. Но кроме этого, Bottle остается очень хорошим микрофреймворком.
41.

Если вы ищете хороший фреймворк, позволяющий разрабатывать на Python и имеющий открытый исходный код, то TurboGears отлично вам подойдет. Очень гибкий, TurboGears предлагает вам возможность разрабатывать все виды быстрых и полноценных веб-приложений. Его легко освоить, и он будет очень полезен во многих ситуациях.
42.

Если вы новичок в веб-разработке и хотите использовать микрофреймворк на Python с открытым исходным кодом, то почему бы не открыть для себя CherryPy? Если говорить конкретно, CheryPy - это микрофреймворк, который позволяет разрабатывать приложения с небольшим количеством функций. Его довольно легко изучить и освоить, но у него есть небольшой недостаток: его учебники недостаточно полны, что может быть довольно ограничивающим.
43.

Среди лучших JavaScript-фреймворков мы находим Aurelia. Этот инструмент с открытым исходным кодом, созданный компанией Durandal, предпочитают многие веб-разработчики. И не зря, за этой основой стоит команда настоящих профессионалов. Он предлагает множество интересных возможностей для веб-разработчиков, таких как независимые библиотеки. С помощью этого фреймворка вы можете начать проект с нуля, начать его с этим фреймворком по ходу дела или что-либо еще. Это действительно гибкий инструмент, который поможет вам во всех ваших проектах.
44.

Если вы хотите обратиться к CSS-фреймворку, Kube, безусловно, будет вам полезен. Этот инструмент основан на Flexbox и предлагает различные функции, которые помогут вам создать более или менее полноценный сайт. Начало веб-разработки с помощью Kube - очень хорошая альтернатива. Это позволит вам ознакомиться с этим типом инструмента, а затем перейти к более сложным фреймворкам.
45.

Vuetify - это CSS-фреймворк, который очень похож на фреймворк Materialize. Довольно простой в использовании, Vuetify не является самым полным фреймворком, но он может быть очень полезен в зависимости от типа проекта, который вам нужно сделать.
46.

Как JavaScript-фреймворк, Next.JS делает то, что от него требуется. Однако в основном он используется для небольших проектов. С другой стороны, этот фреймворк имеет определенное преимущество перед другими фреймворками, front-end и back-end находятся на одном сервере, что может быть довольно интересным в определенных ситуациях и сэкономить много времени.
47.

Electron - это хорошая основа для разработки всех видов настольных приложений на CSS, JavaScript и HTML. Пользоваться им не очень сложно, и на сайте Electron можно найти множество руководств на русском языке. Electron предлагает несколько функций, таких как Electron Fiddle, которая позволяет создавать изменяемые и настраиваемые шаблоны.
48.

Wicket - это компонентно-ориентированная серверная платформа веб-приложений, которая позволяет писать приложения на Java-коде и HTML-разметке. Наиболее примечательной особенностью Wicket является его компонентно-ориентированная природа, которая позволяет структурировать ваши приложения в виде деревьев компонентов и моделировать их по состоянию, подобно тому, как это делается в таких фреймворках, как Swing. Другие особенности включают компоненты с инкапсуляцией, наследованием и поддержкой событий, поддержку нескольких вкладок и окон из коробки, а также набор основных компонентов Ajax.
49.

Web2Py - это основа на языке Python для разработки веб-приложений и динамического веб-контента. Этот инструмент очень популярен среди веб-разработчиков благодаря своей простоте, скорости и гибкости. Этот фреймворк вдохновлен другими инструментами, но очень прост в освоении, что немаловажно.
50.

Sinatra - это фреймворк с открытым исходным кодом для разработки на Ruby. Благодаря простоте использования этот инструмент дает возможность создавать веб-приложения очень быстро и без особых трудностей. Многие компании используют Sinatra для разработки контента, например, BBC, Linkedin и Apple.
Какими фреймворками нужно овладеть, чтобы успевать больше сделать?
Существует множество различных фреймворков, которые могут помочь веб-разработчику в создании веб-сайта, мобильного приложения, видеоигры, программного обеспечения... Можно найти фреймворки, специфичные для какого-либо языка программирования или языка сценариев, но есть и более общие фреймворки.
Чтобы получить больше возможностей, необходимо освоить определенное количество фреймов. К основным из них относятся :
- Фреймворки для настольных приложений;
- Фреймворки представления контента для веба;
- Фреймворки для интернет-приложений...
Конечно, существует еще много других, но каждый тип фреймворка также зависит от типа задания, с которым вам предстоит справиться. Однако имейте в виду, что многие начинающие веб-разработчики совершают ошибку, желая во что бы то ни стало использовать фреймворк. Но все не так просто. Использование таких инструментов все еще требует некоторых базовых знаний, особенно в области программирования. Большинство начинающих веб-разработчиков сталкиваются с трудностями при использовании фреймворков. Поэтому, если вы еще не освоили все основы, не поленитесь пройти обучение перед выбором фреймворка.